How to Embed 3D Models in Websites and E-Commerce shops
Content Creation
Updated on February 14, 2025
Struggling to integrate 3D models into your website or e-commerce shop? You’re not alone. As 3D and augmented reality (AR) gains popularity, consumers demand immersive online experiences.
In this guide, we explain how to embed 3D models in websites. While it may seem a complex task on the surface, we’ll show you several ways to embed interactive visual content, so let’s get started!
Where to Get 3D Models and Augmented Reality Experiences
The first step is to obtain 3D product models. You have three options: making 3D models yourself, getting 3D objects from others, or pre-made 3D product models. Whether you like doing it yourself or hiring others, we’ve got you covered.
Create 3D Models
Creating your own 3D models in-house offers three primary approaches, each with unique merits and considerations.
Photogrammetry:
Photogrammetry uses photographs to generate 3D models. It’s the simplest method of producing 3D models in-house and can be done with a camera phone and a laptop.
It involves capturing multiple images from different angles to reconstruct a detailed 3D representation. While it can get you decent results, it requires a lot of time and patience, and the quality is usually lower than other methods.
3D Scanning:
This technique involves using specialized equipment to capture the physical world’s geometry and texture. While providing highly accurate models, 3D scanning is often a more costly and time-consuming option due to the need for specialized hardware and experience.
3D Modeling:
Creating 3D designs from scratch offers unparalleled control but demands a significant time investment. You also need a dedicated team of experts who can produce models of high quality.
Designing intricate details requires skill and patience but provides the best results. However, it requires experienced professionals to deliver models with the necessary realism for e-commerce purposes.
Pick the method that matches your project’s size and resources. Consider the trade-offs between time, cost, and the level of detail needed.
Outsource 3D Model Production
Outsourcing 3D model production is a convenient solution for businesses seeking professional and realistic models without the cost of hiring designers in-house. 3D modeling and design agencies possess the expertise and equipment to ensure high-quality outcomes that captivate audiences.
However, the alternative – hiring 3D design talent internally – presents challenges. Finding skilled designers is time-consuming, and poorly crafted models can deter potential customers rapidly.
We offer retailers interested in creating 3D models a simpler path. With DemoUp Cliplister, you can access and embed 3D models in websites from the world’s biggest brands.
Where to Find E-Commerce 3D Models
For effortless access to 3D product models, consider joining a syndication network that offers a repository of readily available assets.
Companies like Flixmedia curate a comprehensive database, allowing you to seamlessly embed these models into your website for an enhanced shopping experience.
However, not all solutions are created equal. DemoUp Cliplister stands out as the sole provider with a database seamlessly integrating above the fold into your e-commerce gallery. This creates better product presentations and increases the likelihood that your audience will interact with the models.
Explore our guide to Flixmedia alternatives in this detailed comparison.

Choosing the Right 3D File Types & Formats
Before you start with your 3D model website embed, selecting the appropriate file types and formats is crucial for seamless integration into your e-commerce platform, Content Management System (CMS), or 3D viewer applications.
Still, the key lies in aligning these formats with your specific requirements. We’ll explore essential 3D file types and formats in the upcoming list, shedding light on their unique features and applications.
- gLTF/GLB
- FBX
- OBJ
- USDZ/USD
- STL
- STEP/STP
- COLLADE
When navigating the array of 3D file types and formats, it’s vital to recognize their distinct applications. STEP and STP are reserved for manufacturing and CAD programs. The rest remain options for e-commerce applications.
Reviewing the documentation is important when incorporating your work into your workflow or joining content networks. Make sure you understand which file formats are required and which ones are compatible with your e-commerce platform or 3D viewer applications. This will ensure a smooth integration process.
How to Optimize 3D Models Before Embedding
To embed 3D models in websites, it’s essential to first address their inherent size challenges. The intricate details within these models contribute to large file sizes, primarily due to several polygons and textures.
Thus, higher-quality models can strain your content delivery network (CDN), leading to prolonged load times that adversely impact user experience and conversions.
To mitigate this, optimizing 3D models for web performance is a critical step. Various approaches include reducing geometry, employing decimation to remove unnecessary polygons, and compressing texture images.
Each method contributes to maintaining visual appeal while minimizing the burden on your CDN.
According to research by Techreport, 40% of users exit a website if it takes more than four seconds to load. Every second of delay significantly declines conversions, underscoring the need to optimize load times.
These techniques not only enhance the efficiency of your website but also ensure a smoother, more engaging experience for your audience. Stay tuned in to the following sections as we investigate detailed strategies for effective 3D model optimization.
Upload 3D Models to a Hosting Service
3D model hosting services let you upload and share your completed projects. These providers offer a dedicated space for storing 3D assets, with some going the extra mile by providing compression services and embedded links.
While many platforms allow free 3D model website embeds, there’s often a limit on the number of models covered under the free tier.
Explore these hosting options to balance functionality and cost but ensure your 3D content remains accessible to your audience while accommodating your project’s scale.
How Retailers Skip Hosting Costs with DemoUp Cliplister
DemoUp Cliplister offers a new approach to 3D content hosting and provides the sole e-commerce 3D content database that embeds the models directly into your product gallery.
Unlike traditional hosting, where brands provide content, but online stores bear the burden of hosting costs, our innovative solution shifts this paradigm. Shops pay only for views and interactions, eliminating costly hosting expenses.
Our platform revolutionizes your e-commerce content strategy by quickly integrating 3D models for better product presentations.
Explore the benefits of our branded content database for e-commerce shops and elevate your online retail experience today.
Common Ways to Embed 3D Models in Websites
Embedding 3D models in websites encompasses diverse methods, providing flexibility for various platforms. Two prevalent JavaScript frameworks, namely three.js and Babylon.js, offer solutions.
Turnkey 3D model viewer applications streamline the process. At the same time, DemoUp Cliplister offers an innovative approach to integrate 3D models effortlessly into your e-commerce website.
Discover the details of each method in the upcoming sections.
3D Model Website Embeds with Three.js
Three.js is the top JavaScript framework for putting 3D models on websites. In this guide, we’ll take you through the steps.
- Import Three.js into your HTML header tag
- Code your scene, camera, and render
- Code your objects
- Animate your models
- Code the lighting
- Code the player controls
- Load any external modules
Embedding 3D models on websites with Three.js requires a solid understanding of JavaScript. Though the benefits of this framework include its ability to deliver rich content experiences across various platforms and devices, you must weigh the pros and cons based on your company’s available resources.
Pros:
- It provides immersive and visually appealing experiences.
- Compatible with a wide range of platforms and devices, ensuring broad accessibility.
Cons:
- Complexity poses a challenge, demanding a team of skilled developers proficient in JavaScript and 3D modeling.
- The resource-intensive nature may strain project timelines and budgets.
- It can impact web performance, especially on devices with lower processing capabilities.
Simply put, most e-commerce retailers find Three.js for 3D model embeds too time-consuming and complex to be viable.
How to Embed 3D Models in Websites with Babylon.js

Babylon.js is a powerful open-source 3D engine tailored for web development, games, and applications. Here is the step-by-step process to embed 3D model viewer in websites with Babylon.js:
- Import the Babylon.js library into your HTML header tag.
- Code the scene, camera, and renderer
- Code the geometry and materials
- Animate the modules with JavaScript.
- Code the lighting
- Add the controls.
- Load the assets.
- Enable any additional physics models.
Like Three.js, Babylon.js necessitates a solid understanding of JavaScript. While the framework boasts features like a developer-friendly API and immersive displays, businesses must still weigh the pros and cons.
Pros:
- Feature-rich, enabling high-quality visual displays.
- Developer-friendly API facilitates efficient coding.
- Ideal for creating interactive product configurators.
Cons:
- Steeper learning curve.
- It requires careful consideration of performance.
- Extended development times and potential integration challenges.
It’s essential to recognize that coding 3D with JavaScript poses challenges. Thankfully, alternative approaches exist for those seeking a more accessible route to 3D model embedding.
How to Embed a 3D Model into Your Website with Viewer Applications
If you’re seeking a turnkey solution that demands minimal development effort, embedding 3D model viewer applications could be the answer. Utilizing iframe HTML embeds, platforms like Sketchfab and Threekit offer simpler solutions for showcasing your 3D models.
Sketchfab

Sketchfab is a 3D marketplace where users can buy, sell, share, and find 3D models for AR, VR, or web purposes. It also produces and maintains a proprietary 3D visualizer for easy and simple integration into websites.
Pros:
- Users have complimented it as a flexible platform that accepts many 3D file formats and has built-in AR and VR features.
- Because of its community-building aspect, critics have remarked that it’s a good resource for sharing ideas and getting inspired by others.
- Its AR/VR capabilities allow the viewing of 3D and virtual reality models. These capabilities make it simple to interface with models without additional software.
Cons:
- Users have complained that the 3D models in its library are of poor quality and useless.
- Some consumers have voiced dissatisfaction with its somewhat higher price when compared to rivals.
- Several reviewers have commented that the search tool might occasionally provide irrelevant results.
- Includes a watermark that deters the customer immersion.
Threekit

Threekit unifies 3D product configurations, virtual photography, and more into a single platform. It also produces and maintains 3D visualization software to help you with 3D model website embeds.
Pros:
- Specializes in working with manufacturers and possesses significant expertise in serving retail and luxury clients, furniture companies, and building materials.
- Capable of handling bespoke orders with precise specifications tailored to individual customer needs, adding to its versatility.
- Offers the unique ability to calculate costs for customer setups in real-time, providing transparency and efficiency.
Cons:
- Available only through bespoke price plans, limiting general accessibility.
- Lacks a free trial option, potentially impacting user interest, especially considering the involvement required from key stakeholders in marketing, e-commerce, IT, product, and leadership teams.
- It offers a silver lining with a Demo page on the company’s website, allowing users to witness the visualizer tool in action.
- Like Sketchfab, the viewer includes a watermark, signaling non-uniqueness to customers.
Embed 3D Models in Your Website with DemoUp Cliplister

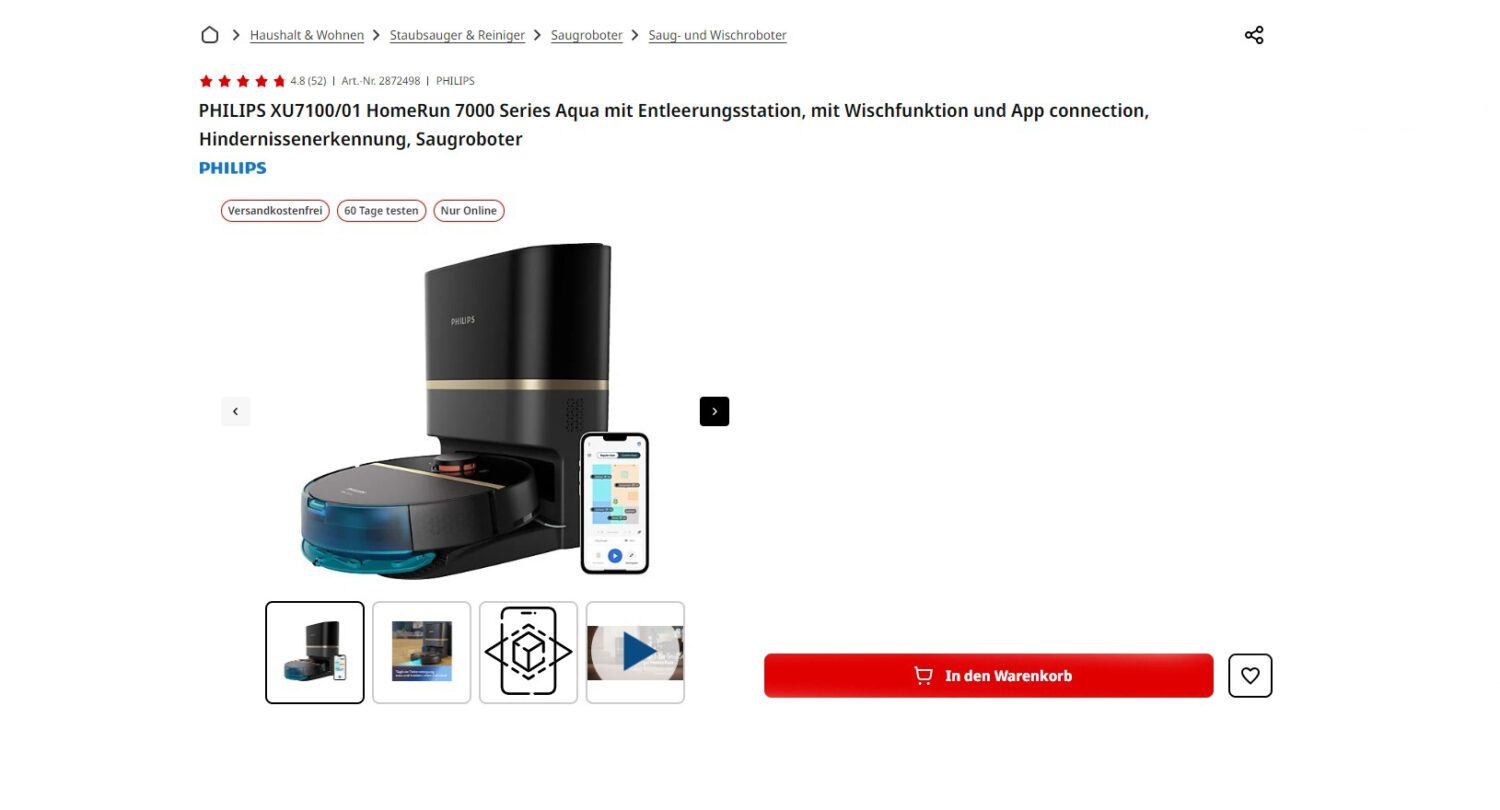
If all that still sounds difficult, you aren’t alone. Our Retailer Dashboard provides a quick and easy way to embed 3D models on your website. We position 3D content above the fold, prominently in the product gallery, where it has the most impact.
Say goodbye to watermarks, eliminate hosting costs, and access a vast library of thousands of 3D product models at your fingertips. Our automated PDP matching ensures a continuous influx of new and relevant content.
But that’s not all – DemoUp Cliplister embeds a 3D model viewer in your website with integrated AR functionality. Users can view augmented reality versions of the models with a simple QR code, taking the product experience to a new level.
Copy the Script
Our software creates a unique script. This script allows you to effortlessly embed 3D models on websites. The process is swift, taking just a few minutes to complete.
When you activate the service, be sure you copy the whole script. This ensures an error-free integration of 3D models into your e-commerce website.
Paste the Script into Your Shop Template
To integrate the service, simply paste the script into your shop template. While the specific location within the template is flexible, it’s best to place the script near other external JavaScript tags like Google Analytics.
Double-check if the code is live on your pages by going to a PDP in your shop. Then, right-click and select “view source code.”
Wait for the Assets to Load
Mission accomplished! Our software scans your PDPs and automatically matches existing content. Learn more about embedding 3D models with DemoUp Cliplister and book a call now.
Test Online 3D Models Across Browsers
Thorough testing is essential regardless of how a 3D model is embedded into your website or online shop. Assess the performance of the 3D models on different browsers, devices, and setups to make sure they look good when customers view them.
Wrapping Up
Ready to transform your e-commerce storefront with 3D models? Explore more insights on our blog.
Or, visit the homepage to discover the rest of DemoUp Cliplister’s e-commerce content solutions.
Frequently Asked Questions
Still, have questions about how to embed 3D models in websites? Check out these FAQs. If you still can’t find the answer to your query, get in touch with the form at the bottom of the page.
DemoUp Cliplister makes it easy to embed 3D models in websites and online shops. Our seamless integration into the header tag means you can have interactive and engaging 3D product models and augmented reality right in your e-commerce store’s gallery.
DemoUp Cliplister makes it easy for e-commerce stores to display interactive 3D models on the web and in AR. Once set up, our system automatically integrates new 3D product models from various brands, accurately matching them to PDPs.
3D model website embeds with our e-commerce content database is the easiest and most efficient way. Simply embed our script into your header tag and enhance your product pages with dynamic 3D visuals.
The best way to present 3D models is by embedding them into prominent locations on your website, like the product gallery on a PDP. Make sure you add interactive features like augmented reality, product configurators, or 360-degree spin views.
Three.js and Babylon.js are the two most common ways to embed 3D models in websites with JavaScript. However, it requires extensive knowledge of code and front-end development, which makes it hard for most businesses to use. For an easier way, most companies turn to third-party applications like Sketchfab, Threekit, or DemoUp Cliplister.
Better Content. More Sales.

Fill out the form to discover our end-to-end eCommerce content solutions for brands & shops