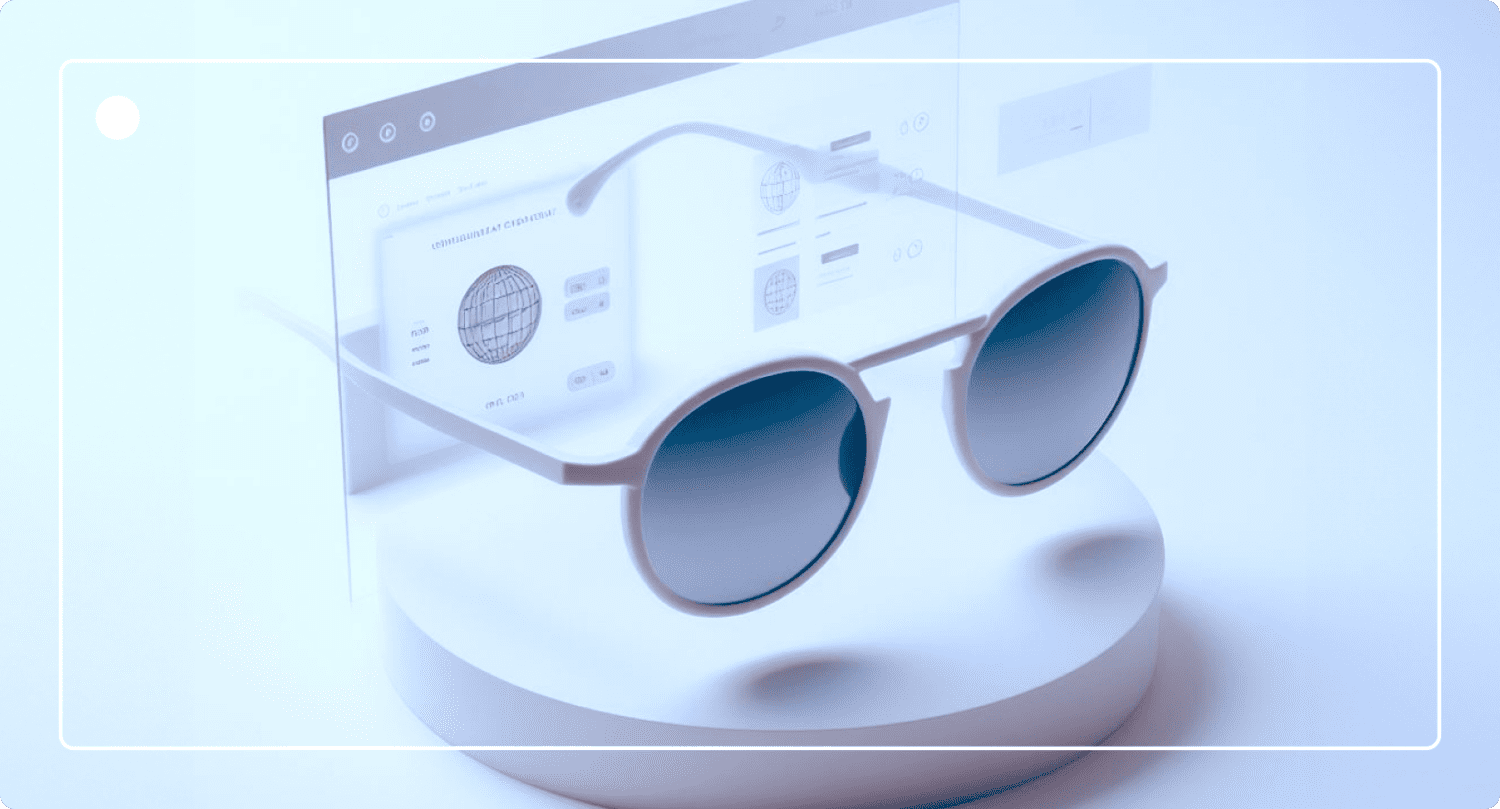
Haben Sie Schwierigkeiten damit, 3D-Modelle in Ihre Webseite oder in Ihren E-Commerce-Shop zu integrieren? Keine Sorge, dieses Problem haben viele Anbieter in der 3D-Szene. 2D war gestern! Da 3D und Augmented Reality (AR) immer beliebter werden, wachsen auch die Ansprüche der Kunden. Sie erwarten einen Online-Auftritt, der begeistert.
In diesem Leitfaden erklären wir Ihnen, wie Sie 3D-Modelle in Websites einbetten können. Auf den ersten Blick erscheint das Hinzufügen der Dokumente und Dateien etwas kompliziert, das ist es aber gar nicht. Wir zeigen Ihnen verschiedene Optionen, wie sich interaktive visuelle Inhalte mühelos auf Ihrem Internetauftritt platzieren lassen.
3D Modelldateien und Augmented-Reality-Erlebnisse beschaffen
Der erste Schritt ist die Beschaffung von 3D-Produktmodellen. Dazu stehen Ihnen drei Möglichkeiten zur Verfügung: Sie können 3D-Modelle selbst erstellen, 3D-Objekte von anderen beziehen oder vorgefertigte 3D-Produktmodelle verwenden. Als Entscheidungshilfe fassen wir Ihnen alle relevanten Informationen zusammen.
3D-Modelle erstellen
Bei der internen Erstellung von 3D-Modellen gibt es drei Hauptansätze, die jeweils ihre eigenen Vor- und Nachteile haben. Für einen besseren Überblick haben wir die wesentlichen Eigenschaften der verschiedenen Möglichkeiten kurz angeschnitten.
Photogrammetrie:
Bei der Photogrammetrie werden Fotos zur Erstellung von 3D-Modellen verwendet. Diese Methode ist die einfachste von allen und ermöglicht die interne Erstellung von 3D-Objekten. Ein Smartphone oder ein Laptop reichen als Werkzeuge vollkommen aus.
Das Vorgehen ist wie folgt: Im ersten Schritt werden mehrere Bilder aus verschiedenen Blickwinkeln aufgenommen. Mithilfe dieser Versionen kann dann eine detaillierte 3D-Darstellung rekonstruiert werden. Die Ergebnisse sind zwar sehr gut, wobei nicht vergessen werden darf, dass die Methode auch einiges an Zeit und Geduld erfordert. Aller Erfahrung nach ist die Qualität des 3D-Objekts aber etwas schwächer als bei anderen Vorgehen.
3D-Scannen:
Bei dieser Technik werden spezielle Geräte eingesetzt, um physische Komponenten, wie Proportionen und Textur zu erfassen. Das 3D-Scannen liefert zwar hochpräzise Ergebnisse, ist aber aufgrund der erforderlichen Spezialhardware oft eine kostspieligere und zeitaufwändigere Option.
3D-Modellierung:
Bei der 3D-Modellierung werden die Entwürfe von Grund auf geformt. Das Erstellen der Objekte kostet einiges an Zeit, liefert aber mit Abstand die besten Ergebnisse. Zu beachten ist jedoch, dass ein engagiertes Team von Experten benötigt wird, um qualitativ hochwertige Modelle zu kreieren.
Entscheiden Sie sich für die Methode, die am besten zu Ihrem Projekt und den vorhandenen Ressourcen passt. Wir empfehlen immer den zeitlichen Aufwand, die anfallenden Kosten und den erforderlichen Detailgrad abzuwägen.
Produktion von 3D-Modellen auslagern
Das Auslagern der Erstellung von 3D-Modellen ist eine sehr beliebte Lösung. Sie wird gerne von Unternehmen in Anspruch genommen, die auf der Suche nach professionellen und realistischen Modellen sind, aber die Objekte nicht selbst erstellen möchten.
3D-Modellierungs- und Designagenturen verfügen über das Fachwissen und die benötigte Ausrüstung, um hochwertige 3D-Inhalte zu kreieren. Im Vergleich dazu lohnt es sich wirtschaftlich kaum, unternehmenseigene 3D-Designer einzustellen. Durch das Beauftragen eines Experten kann außerdem sichergestellt werden, dass die Modelle wie erwartet aussehen. Denn schlecht gestaltete Objekte können potenzielle Kunden schnell abschrecken.
Sind Sie Einzelhändler und an der Erstellung von 3D-Modellen interessiert? Dann bieten wir einen einfacheren Weg an. Mit DemoUp Cliplister können Sie ganz einfach auf vielfältige 3D-Modelle zugreifen und diese in Websites der weltweit größten Marken einbetten.
Hier finden Sie 3D-Modelle für den E-Commerce
Um schnell und einfach auf 3D-Produktmodelle zugreifen zu können, ist es sinnvoll, Teil eines Netzwerks zu werden. Auf diese Weise steht Ihnen ein zentraler digitaler Speicherort mit einiges Assets zur Verfügung.
Unternehmen wie Flixmedia pflegen eine solche umfassende Datenbank. Dank der gegebenen Kompatibilität lassen sich Modelle nahtlos in die eigene Webseite einbinden und verbessern das Einkaufserlebnis der Besucher.
Wie in jeder Branche sind aber auch in diesem Fall nicht alle Lösungen gleich zufriedenstellend. DemoUp Cliplister verfügt als einziger Anbieter über eine Datenbank, die sich problemlos in Ihre E-Commerce-Galerie integrieren lässt.
Dieses Feature ermöglicht eine bessere Produktpräsentation und erhöht die Wahrscheinlichkeit, dass Ihre Kundschaft mit den 3D-Modellen interagiert.
Entdecken Sie unseren Leitfaden für Flixmedia Alternativen in diesem detaillierten Vergleich.
Auswahl der richtigen 3D-Dateitypen und -Formate
Das Einbinden der 3D-Modelle setzt im ersten Schritt eine wichtige Entscheidung voraus. Damit die Integration nahtlos verläuft, müssen geeignete Dateitypen und -formate ausgewählt werden. Die Dateien sollten unbedingt den Eigenschaften Ihrer E-Commerce-Plattform, Ihres Content-Management-Systems (CMS) oder Ihre 3D-Viewer-Anwendungen entsprechend. Nur so ist eine unkomplizierte Einbettung möglich.
Der wichtigste Aspekt liegt jedoch darin, die entsprechenden Formate mit Ihren spezifischen Anforderungen in Einklang zu bringen. In der folgenden Liste stellen wir Ihnen die wichtigsten 3D-Dateitypen und -formate vor. Außerdem werfen wir einen Blick auf ihre einzigartigen Funktionen und Anwendungen.
- gLTF/GLB
- FBX
- OBJ
- USDZ/USD
- STL
- STEP/STP
- COLLADE
STEP und STP sind für Fertigungs- und CAD-Programme reserviert. Die weiteren Formate bleiben Optionen für E-Commerce-Anwendungen.
Optimieren von 3D-Modellen vor der Integration
Ein häufiges Problem in der 3D-Welt ist die Größe der Dateien. Ursache dafür ist die aufwendige Geometrie der Objekte. Umfangreiche 3D-Szenen können Content Delivery Network (CDN) belasten, was zu längeren Ladezeiten führt und das Benutzererlebnis einschränken kann.
Für einen gelungenen Web-Auftritt sollte jedes verwendete 3D-Objekt im Voraus optimiert werden. Das kann durch die Anpassung einzelner Komponenten erfolgen. Folge ist eine höhere visuelle Attraktivität und eine geringere Belastung Ihres CDN.
Laut einer Studie von Techreport verlassen 40 % der Nutzer eine Website, wenn sie länger als vier Sekunden zum Laden braucht. Jede Sekunde Verzögerung führt zu einem deutlichen Rückgang der Konversionen. Sie sollten daher unbedingt prüfen, ob die Ladezeit verbessert werden kann.
Hochladen von 3D-Modellen bei einem Hosting-Dienst
Mit 3D-Modell-Hosting-Diensten können Sie Ihre fertigen Projekte hochladen und gemeinsam nutzen. Diese Anbieter bieten einen speziellen Speicherplatz für 3D-Assets. Einige gehen noch einen Schritt weiter, indem sie Komprimierungsdienste und eingebettete Links anbieten.
Die Einbindung von 3D-Szenen wird von vielen Plattformen kostenlos angeboten. Wichtig zu erwähnen ist aber, dass die Anzahl der zur Verfügung stehenden kostenlosen Modelle oft gering ist.
Wir empfehlen Ihnen, vor dem 3D-Modelle einbinden, sorgfältig abzuwägen, ob sich diese Hosting-Optionen für Ihr geplantes Projekt eignen.
Wie Einzelhändler Hosting-Kosten mit DemoUp Cliplister überspringen
DemoUp Cliplister bietet einen neuen Ansatz für das Hosting von 3D-Dateien. Wir sind außerdem die einzige E-Commerce-3D-Inhaltsdatenbank, die die Modelle direkt in Ihre Produktgalerie einbettet.
Im Gegensatz zum herkömmlichen Hosting zahlen die Shops bei unserer innovativen Lösung nur für Aufrufe und Interaktionen. Das ist eine deutlich kostengünstigere Version.
Unsere Plattform revolutioniert Ihre E-Commerce-Content-Strategie durch die schnelle Integration von 3D-Modellen für eine bessere Produktpräsentation.
Entdecken Sie die Vorteile unserer Datenbank mit Markeninhalten für E-Commerce-Shops und verbessern Sie noch heute Ihr Online-Einzelhandelserlebnis.
Gängige Methoden zum Einbetten von 3D-Modellen in Websites
Das Einfügen einer 3D-Datei in Webseiten kann mittels verschiedener Methoden erfolgen. Sehr verbreitet sind die beiden Javascript-Frameworks three.js und Babylon.js.
Schlüsselfertige 3D-Modell-Viewer-Anwendungen automatisieren den Prozess. Gleichzeitig bietet DemoUp Cliplister aber einen innovativen Ansatz, um 3D-Modelle ganz einfach in Ihre E-Commerce-Website zu integrieren.
Details der einzelnen Methoden haben wir Ihnen in den folgenden Abschnitten zusammengefasst.
3D-Modell-Website-Einbettung mit Three.js
Three.js ist das führende JavaScript-Framework für die Darstellung von 3D-Modellen auf Websites. Als Hilfe haben wir eine Anleitung der einzelnen Schritte für Sie erstellt.
- Importieren Sie Three.js in Ihren HTML-Header-Tag
- Programmieren Sie Ihre Szene, Kamera und Rendering
- Kodieren Sie Ihre Objekte
- Animieren Sie Ihre Modelle
- Programmieren Sie die Beleuchtung
- Kodieren Sie die Player-Steuerung
- Laden Sie alle externen Module
Das Einbinden eines 3D-Modells in Webseiten mit Three.js setzt gewisse Kenntnisse in Javascript voraus. Nachfolgend haben wir einen Katalog der entsprechenden Vor- und Nachteile von Three.js formuliert. Basierend darauf empfehlen wir Ihnen, sorgfältig abzuwägen, ob der Inhalt zu Ihrem individuellen Vorhaben passt.
Vorteile:
- It provides immersive and visually appealing experiences.
- Compatible with a wide range of platforms and devices, ensuring broad accessibility.
Nachteile:
- Das System ist recht komplex. Es erfordert daher ein erfahrenes Team von Entwicklern, die sich mit 3D-Modellierung und Javascript auskennen.
- Es ist sehr ressorcenintensiv, was sich negativ auf die Zeit- und Budgetplanung auswirken kann.
- Das System kann sich auf die Webleistung auswirken, insbesondere auf Geräten mit geringerer Verarbeitungsleistung.
Kurz gesagt, das Feedback der meisten E-Commerce-Einzelhändler ist ernüchternd. Ein Großteil empfindet Three.js für 3D-Modell-Einbettungen zu zeitaufwändig und komplex.
3D-Modell-Website-Einbettung mit Babylon.js

Babylon.js ist eine leistungsstarke Open-Source-3D-Software. Sie ist vorrangig für die Webentwicklung, Spiele und Anwendungen zugeschnitten. Im Folgenden wird Schritt für Schritt beschrieben, wie Sie mit Babylon.js 3D-Modelle in Websites einbinden können:
- Importieren Sie die Babylon.js-Bibliothek in Ihren HTML-Header-Tag.
- Programmieren Sie die Szene, die Kamera und den Renderer
- Codieren Sie die Geometrie und Materialien
- Animieren Sie die Module mit JavaScript.
- Kodieren Sie die Beleuchtung
- Fügen Sie die Steuerelemente hinzu.
- Laden Sie die Assets.
- Aktivieren Sie zusätzliche Physikmodelle.
Wie Three.js setzt auch Babylon.js solide JavaScript-Kenntnisse voraus. Auch für dieses Anbieter-Beispiel haben wir die entsprechenden Vor- und Nachteile zusammengefasst.
Vorteile:
- Umfangreiche Funktionen, die hochwertige visuelle Darstellungen ermöglichen.
- Die entwicklerfreundliche API erleichtert die effiziente Codierung.
- Ideal für die Erstellung interaktiver Produktkonfiguratoren.
Nachteile:
- Steilere Lernkurve.
- Erfordert eine sorgfältige Prüfung der Leistung.
- Längere Entwicklungszeiten und potenzielle Integrationsprobleme.
Die 3D-Codierung mit Javascript stellt somit eine gewisse Herausforderung dar. Wer einen einfacheren Weg zur Integration eines 3D-Modells sucht, wird bestimmt bei den alternativen Ansätzen fündig. Die bekanntesten Anbieter haben wir Ihnen als praktische Ansicht zusammengefasst.
Wie Sie ein 3D-Modell mit Viewer-Anwendungen in Ihre Website einbinden
Viewer-Anwendungen sind die perfekte Lösung für Sie, wenn sie 3D-Modelle ganz ohne großen Aufwand in Webseiten einbetten möchten. Die Anbieter stellen Unternehmen schlüsselfertige Lösungen zur Verfügung. Der Entwicklungsaufwand bleibt dabei ganz gering.
Im Folgenden stellen wir Ihnen die bekannten Plattformen Sketchfab und Threekit vor.
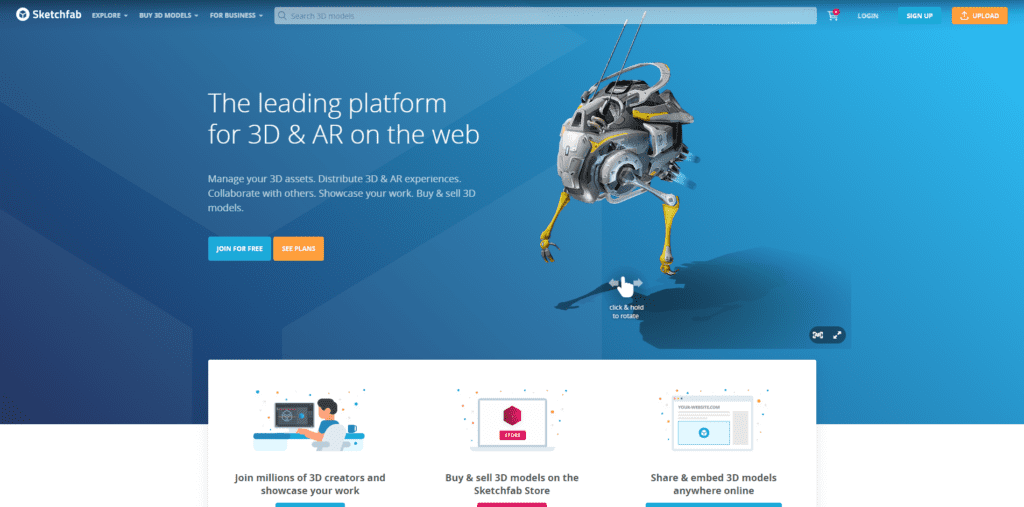
Sketchfab

Sketchfab ist ein bekannter Name in dieser Szene. Bereitgestellt wird ein 3D-Marktplatz, auf dem Nutzer 3D-Modelle für AR-, VR- oder Webzwecke kaufen, verkaufen, teilen und finden können. Sketchfab bietet ebenfalls einen eigenen 3D-Visualisierer an. Damit lässt sich eine einfache und unkomplizierte Integration in Webseiten ermöglichen.
Vorteile:
- Die Nutzer heben hervor, dass die Plattform sehr flexibel ist. Sie akzeptiert viele 3D-Dateiformate und verfügt über integrierte AR- und VR-Funktionen.
- Ideen lassen sich einfach teilen. Das fördert eine gegenseitige Inspiration.
- Die AR/VR-Funktionen ermöglichen die Betrachtung von 3D- und Virtual-Reality-Modellen. Auf diese Weise kann mit Modellen ohne zusätzliche Software gearbeitet werden.
Nachteile:
- Nutzer haben sich darüber beschwert, dass die 3D-Modelle in der Bibliothek von schlechter Qualität und unbrauchbar sind.
- Einige Verbraucher sind unzufrieden mit dem etwas höheren Preis im Vergleich zu anderen Anbietern.
- Mehrere Nutzer haben angemerkt, dass die Suchfunktion gelegentlich nicht die gewünschten Suchergebnisse liefert.
- Ein Wasserzeichen stört einen Teil der Kundschaft.
Threekit

Threekit vereint 3D-Produktkonfigurationen, virtuelle Fotografie und vieles mehr in einer einzigen Plattform. Der Service produziert und pflegt auch eine 3D-Visualisierungssoftware, was Ihnen bei der Einbettung der Daten hilft.
Vorteile:
- Spezialisiert auf die Zusammenarbeit mit Herstellern und verfügt über umfangreiche Erfahrung in der Betreuung von Einzelhandels- und Luxuskunden, Möbelherstellern und Baumaterialien.
- Ist in der Lage, maßgeschneiderte Aufträge der Kunden zu bearbeiten. Die Software ist daher sehr vielseitig.
- Bietet die einzigartige Möglichkeit, die Kosten in Echtzeit zu berechnen. Diese Komponente sorgt für Transparenz und Effizienz.
Nachteile:
- Nur über individuelle Preispläne verfügbar. Dadurch wird die allgemeine Zugänglichkeit einschränkt.
- Es gibt keine kostenlose Testoption. Das kann sich möglicherweise negativ auf das Interesse der Nutzer auswirken. Insbesondere wenn man bedenkt, dass die wichtigsten Interessengruppen in den Bereichen Marketing, E-Commerce, IT, Produktmanagement und Führungsteams einbezogen werden müssen.
- Demo-Seite auf der Website des Unternehmens, auf der die Benutzer das Visualisierungstool in Aktion erleben können.
- Wie Sketchfab enthält auch der Viewer ein Wasserzeichen, das den Kunden signalisiert, dass es sich nicht um ein Unikat handelt.
3D-Modelle in Ihre Website einbetten mit DemoUp Cliplister

Klingt Ihnen das alles noch zu kompliziert? Verständlich! Unser Retailer Dashboard bietet eine schnelle und einfache Möglichkeit, 3D-Modelle auf Ihrer Website einzubinden. Wir positionieren 3D-Inhalte oberhalb der Falz, wo sie die größte Wirkung haben.
Machen Sie sich keine Gedanken um Wasserzeichen. Auch Hosting-Kosten müssen Ihnen keine Sorgen mehr bereiten. Mit unserem System haben Sie Zugriff auf eine umfangreiche Bibliothek mit Tausenden von 3D-Produktmodellen. Unser automatischer PDP-Abgleich sorgt für eine kontinuierliche Aktualisierung, damit Ihnen ständig neue und relevante Inhalte zur Verfügung stehen.
Aber das ist noch nicht alles – DemoUp Cliplister bettet einen 3D-Modell-Viewer mit integrierter AR-Funktionalität in Ihre Website ein. Benutzer können mit einem einfachen QR-Code Augmented-Reality-Versionen der Modelle anzeigen und so das Produkterlebnis auf eine neue Ebene heben.
Kopieren Sie das Skript
Unsere Software erstellt ein einzigartiges Skript. Mit diesem Skript können Sie 3D-Modelle ganz einfach in Websites einbetten. Der Vorgang ist schnell erledigt und dauert nur wenige Minuten.
Wenn Sie den Dienst aktivieren, sollten Sie das gesamte Skript kopieren. Nur so können Sie sichergehen, dass die Integration von 3D-Modellen in Ihre E-Commerce-Webseite fehlerfrei erfolgt.
Fügen Sie das Skript in Ihre Shop-Vorlage ein
Um den Dienst zu integrieren, fügen Sie das Skript einfach in Ihre Shop-Vorlage ein. Die genaue Position innerhalb der Vorlage ist flexibel. Wir empfehlen jedoch, das Skript in der Nähe anderer externer Javascript-Tags wie Google Analytics zu positionieren.
Warten, bis die Assets geladen sind
Auftrag erfüllt! Unsere Software scannt Ihre PDPs und gleicht vorhandene Inhalte automatisch ab. Möchten Sie mehr über die Integration von 3D-Modellen mit DemoUp Cliplister erfahren? Dann vereinbaren Sie gerne einen Termin mit uns.
Testen Sie Online-3D-Modelle in verschiedenen Browsern
Gründliche Tests sind unerlässlich, unabhängig davon, wie ein 3D-Modell in Ihre Website oder Ihren Online-Shop eingebettet wird. Testen Sie die Leistung der 3D-Modelle auf verschiedenen Browsern, Geräten und Konfigurationen. So stellen Sie sicher, dass die Objekte gut aussehen werden, wenn Ihre Kunden sie betrachten.
Zusammenfassung
Sind Sie bereit, Ihr E-Commerce-Portal mit 3D-Modellen umzugestalten? Auf unserem Blog erfahren Sie noch mehr zu diesen Themen.
Oder besuchen Sie die Homepage, um den Rest der E-Commerce Content-Lösungen von DemoUp Cliplister zu entdecken.
Häufig gestellte Fragen
Haben Sie Fragen zur Einbindung von 3D-Modellen in Webseiten? In unseren FAQ haben wir häufig gestellte Fragen zusammengefasst. Wenn Sie immer noch keine Antwort auf Ihr Anliegen finden können, kontaktieren Sie uns gerne über das Formular am Ende der Seite.
DemoUp Cliplister macht es einfach, 3D-Modelle in Websites und Online-Shops einzubinden. Unsere nahtlose Integration in den Header-Tag bedeutet, dass Sie interaktive und ansprechende 3D-Produktmodelle sowie Augmented Reality direkt in der Galerie Ihres E-Commerce-Shops einbinden können.
Mit DemoUp Cliplister können E-Commerce-Shops interaktive 3D-Modelle ganz leicht im Web und in AR darstellen. Einmal eingerichtet, integriert unser System automatisch neue 3D-Produktmodelle von verschiedenen Marken und passt sie genau an PDPs an.
Binden Sie einfach unser Skript in Ihren Header-Tag ein und bereichern Sie Ihre Produktseiten mit dynamischen 3D-Visualisierungen.
Am besten präsentieren Sie 3D-Modelle, indem Sie sie an einer gut sichtbaren Stelle auf Ihrer Website einbetten. Zum Beispiel in der Produktgalerie einer E-Commerce-PDP. Stellen Sie sicher, dass Sie interaktive Funktionen wie Augmented Reality, Produktkonfiguratoren oder 360-Grad-Drehansichten hinzufügen.
Three.js und Babylon.js sind die beiden gängigsten Möglichkeiten, 3D-Modelle mit Javascript in Websites einzubinden. Sie erfordern jedoch umfangreiche Kenntnisse von Code und Front-End-Entwicklung, was sie für die meisten Unternehmen schwer nutzbar macht. Für einen einfacheren Weg greifen die meisten Unternehmen auf Anwendungen von Drittanbietern wie Sketchfab, Threekit oder DemoUp Cliplister zurück.